반응형
- State : React Component 의 상태 (React Component 의 변경 가능한 데이터)
class LikeButton extends React.Component {
constructor(props) {
super(props);
this.state = {
liked: false
};
}
...
}모든 Class Component 에는 constructor 이라는 이름의 함수가 존재하는데, 생성자라는 의미를 가지고 있으며 Class 가 실행될 때 사용되는 함수이다.
- state 는 직접 수정할 수 없다. (하면 안 된다.)
// state 를 직접 수정 (잘못된 사용법)
this.state = {
name: 'Yeeun'
};
// setState 함수를 통한 수정 (정상적인 사용법)
this.setState({
name: 'Yeeun'
});
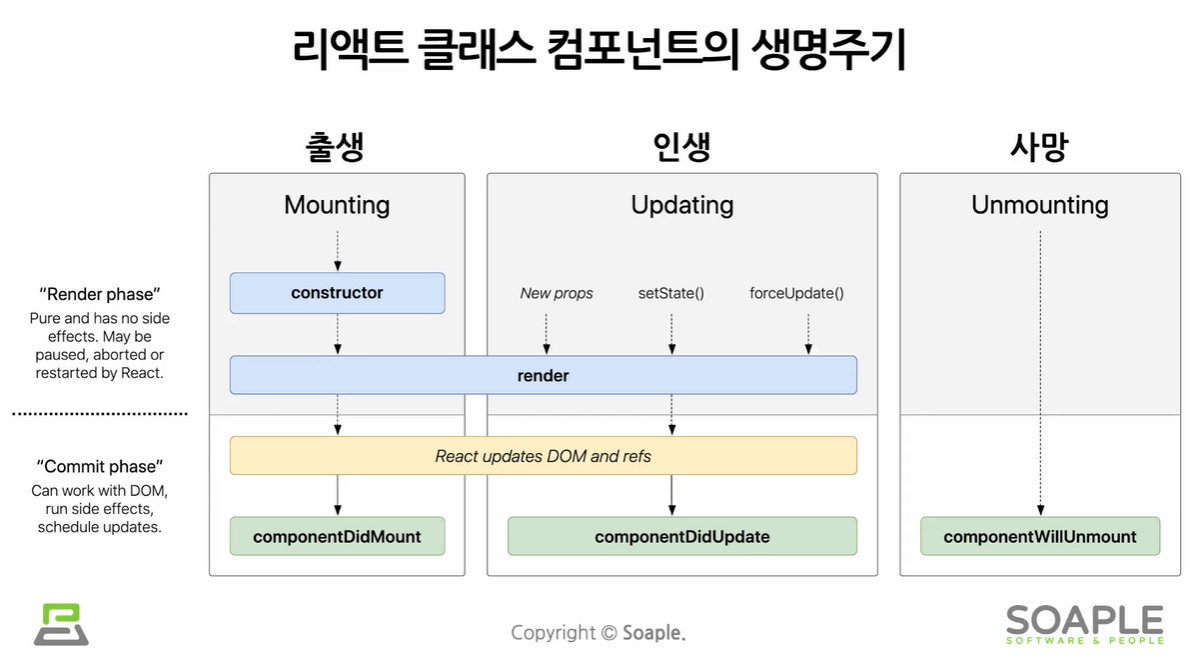
- Lifecycle : 리액트 Component 의 생명주기

반응형
'Front > React' 카테고리의 다른 글
| [React] Hooks - useState(), useEffect() (0) | 2023.04.17 |
|---|---|
| [React] State 사용하기 ( React Developer Tools ) (0) | 2023.04.17 |
| [React] 댓글 Component 만들기 (0) | 2023.04.14 |
| [React] Component 생성 / 렌더링 / 합성과 추출 (0) | 2023.04.14 |
| [React] Components and Props (0) | 2023.04.14 |


