반응형
1.
2. web ➡️ 시작하기 ➡️ 카카오 개발자사이트(https://developers.kakao.com) 접속

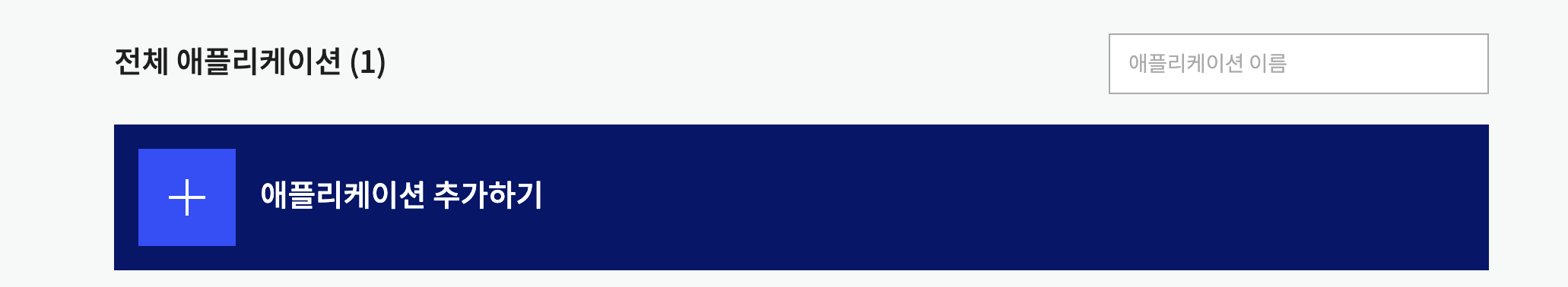
3. 시작하기 ➡️ 애플리케이션 추가하기

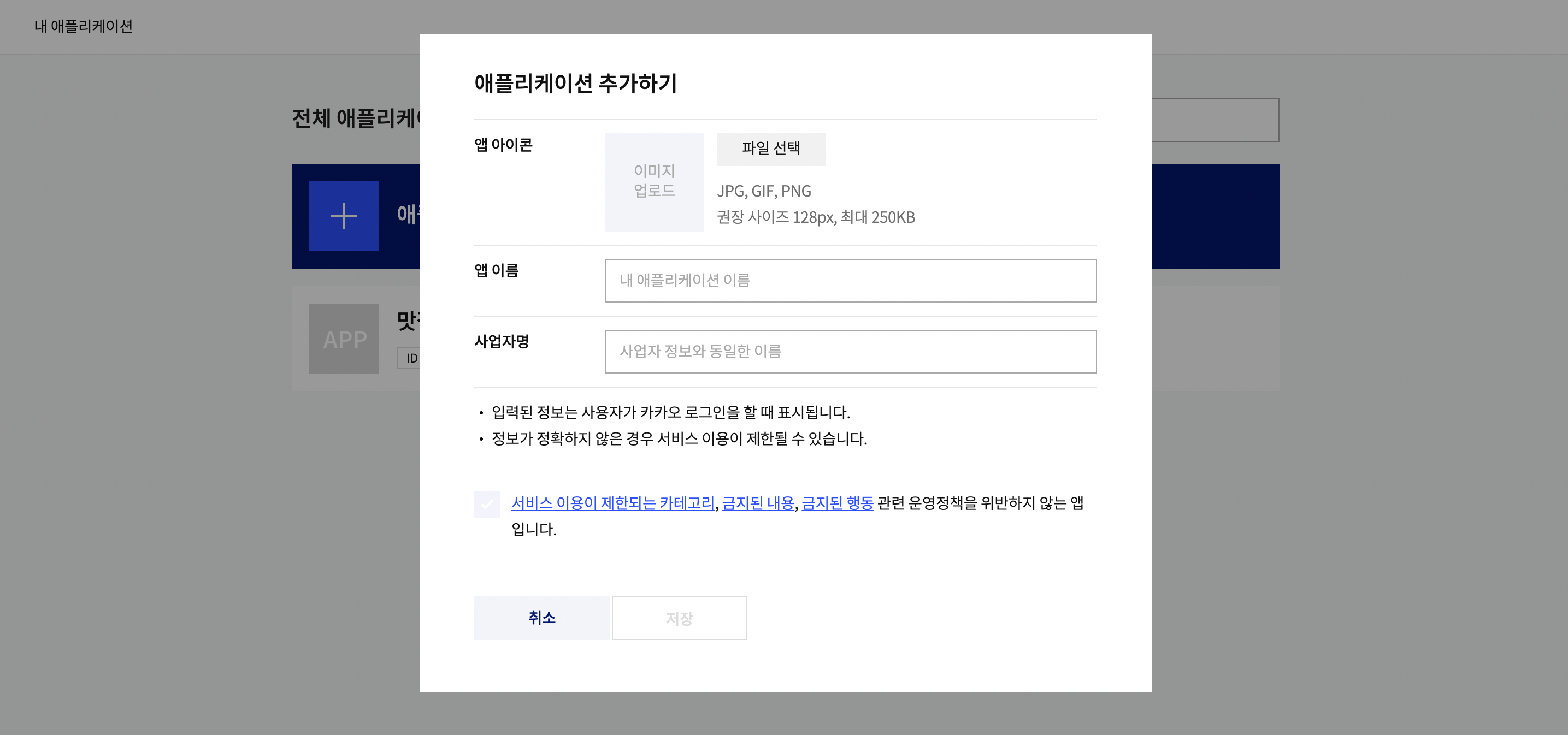
4. 아이콘(선택사항), 앱 이름과 사용자명(필수사항)을 기입 후 저장

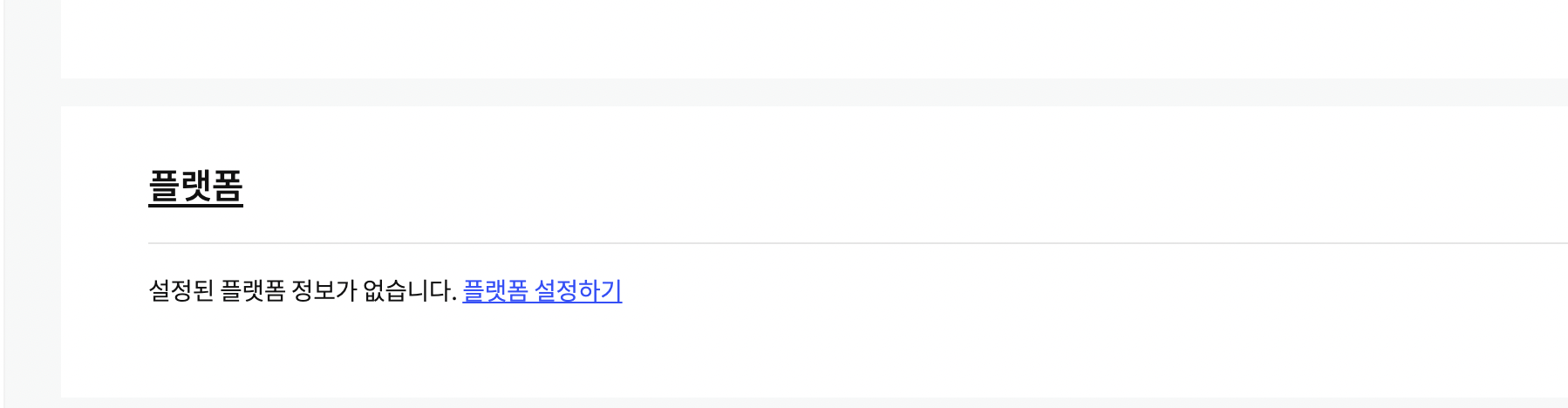
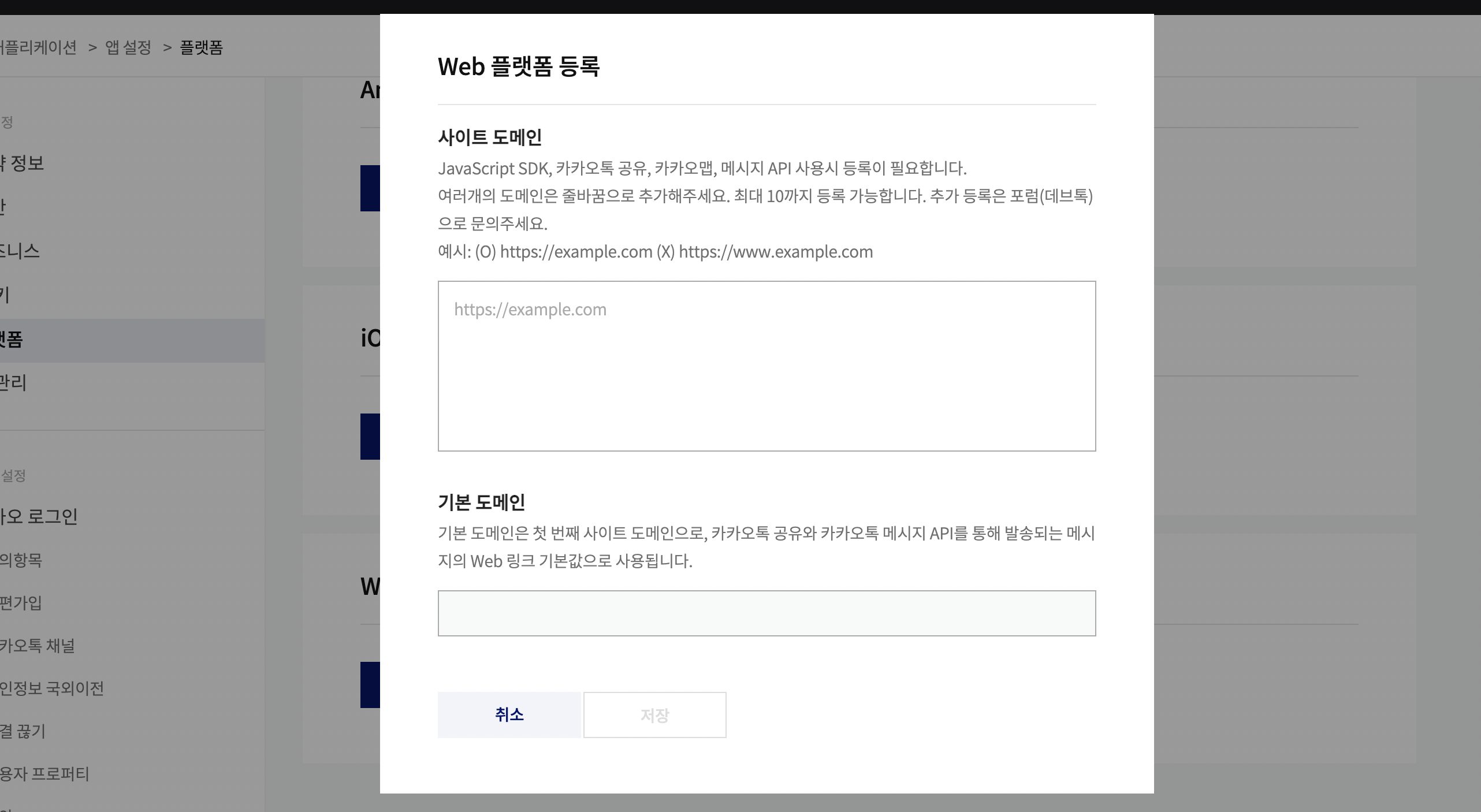
5. 생성된 애플리케이션 클릭 ➡️ 플랫폼 설정하기 ➡️ 도메인 입력


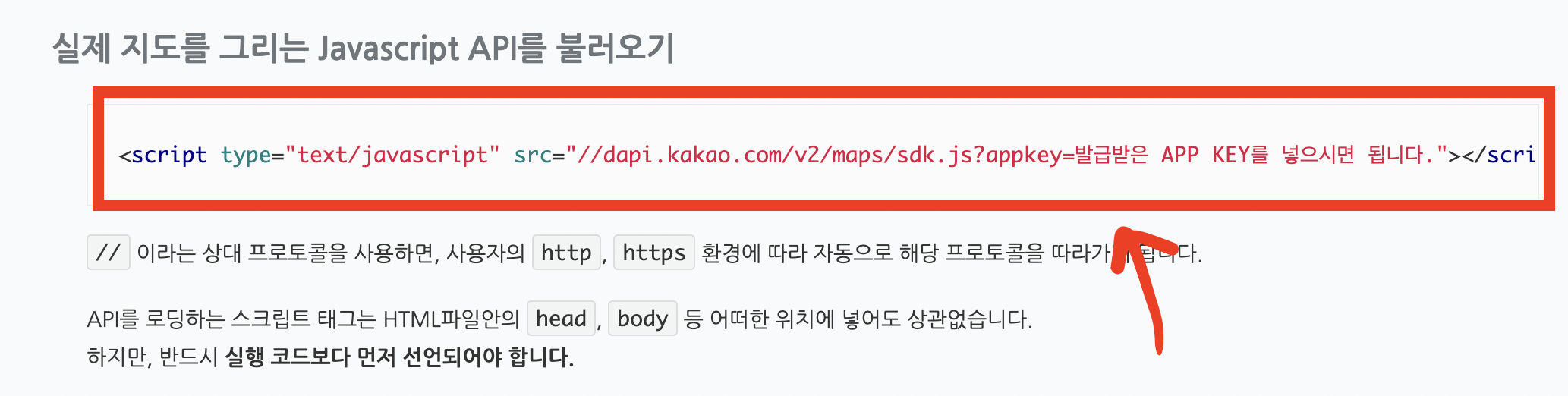
6. 다시 가이드 페이지 (2번 페이지)로 돌아가서 실제 지도를 그리는 Javascript API 불러오기
➡️ '발급 받은 APP KEY를 넣으시면 됩니다' 자리에 5번에 생성한 애플리케이션의 앱 키 중
Javascript 키를 복사하여 붙여넣기


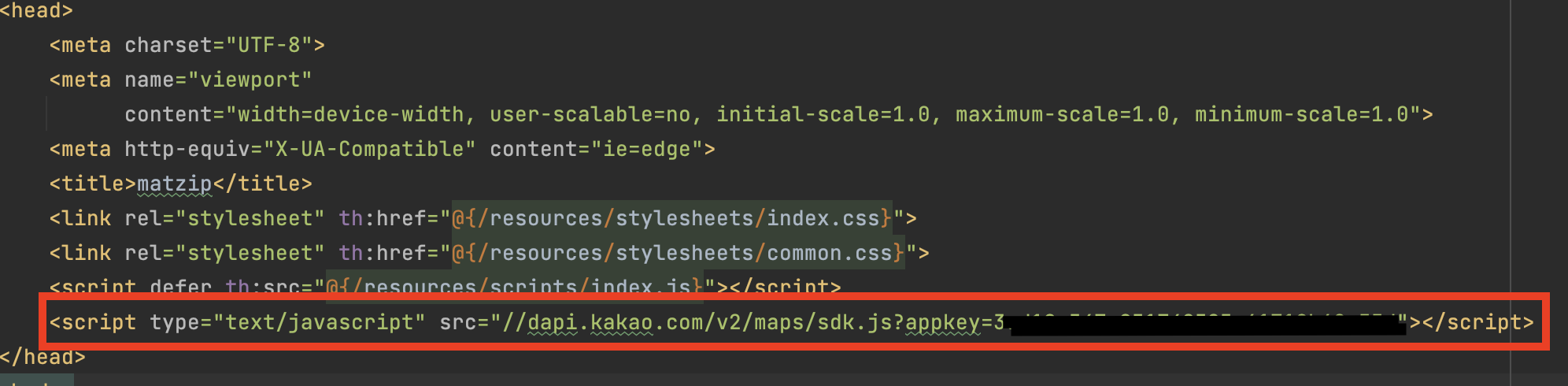
7. html <head>에 붙여넣기

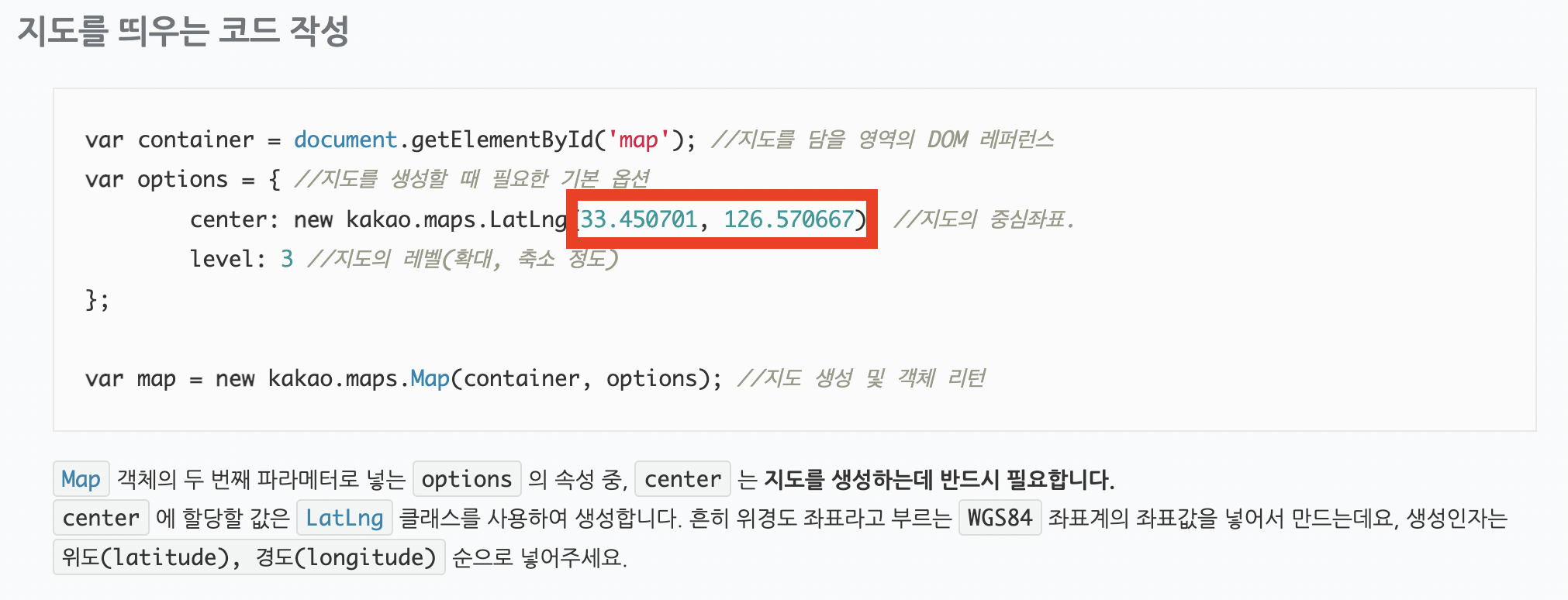
8. js 에 붙여넣기

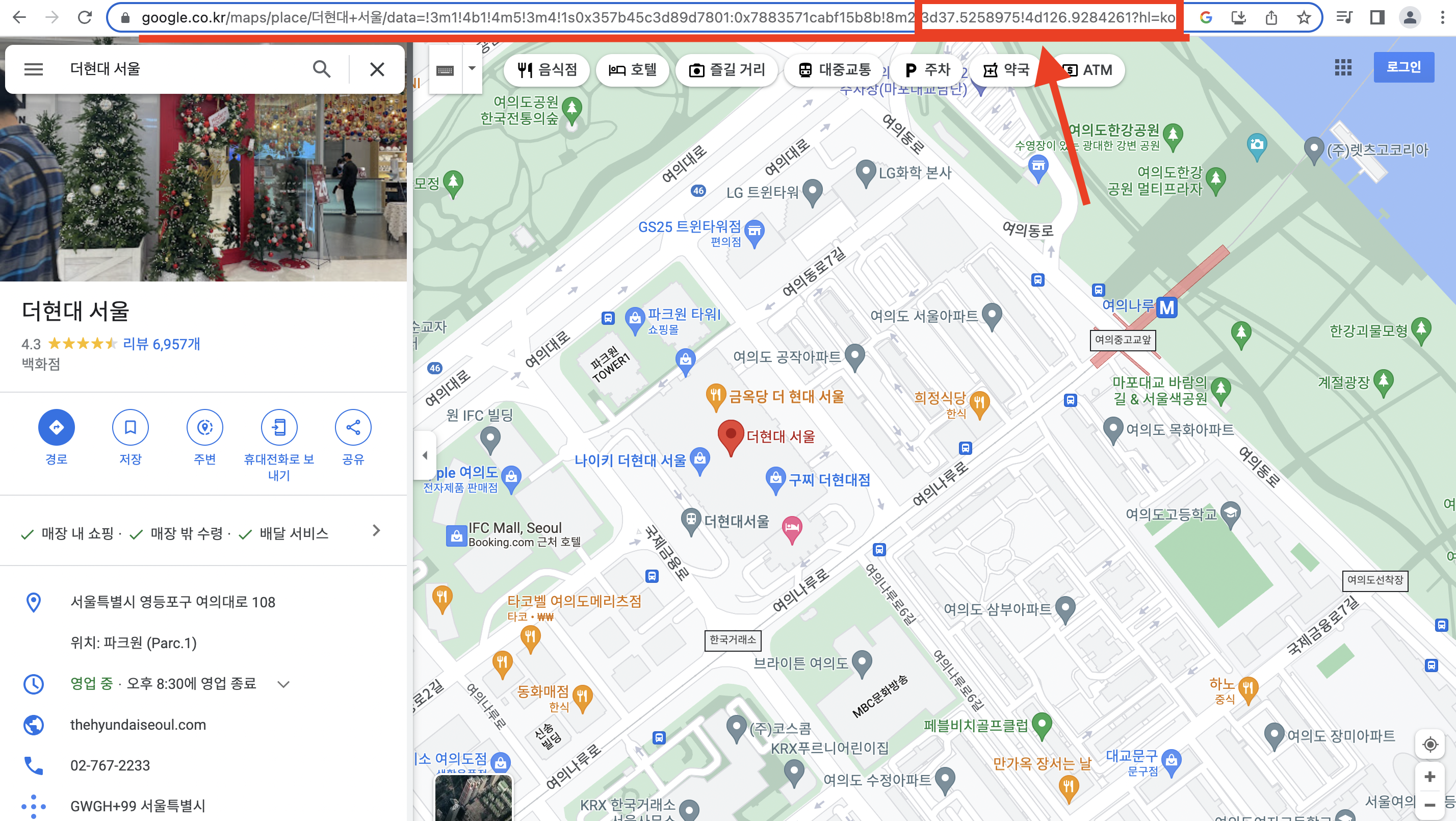
위도, 경도는 구글지도에 특정 장소를 검색했을 때 주소 창에 뜨는 주소 중,
'3d' 뒤 부터 '!' 전 까지의 숫자가 위도, '4d' 뒤 부터 '?' 전 까지의 숫자가 경도이다.


가이드 페이지에 나오는 지도를 띄우는 코드를 그대로 사용해도 되지만 함수를 사용하여 작성해줬다.


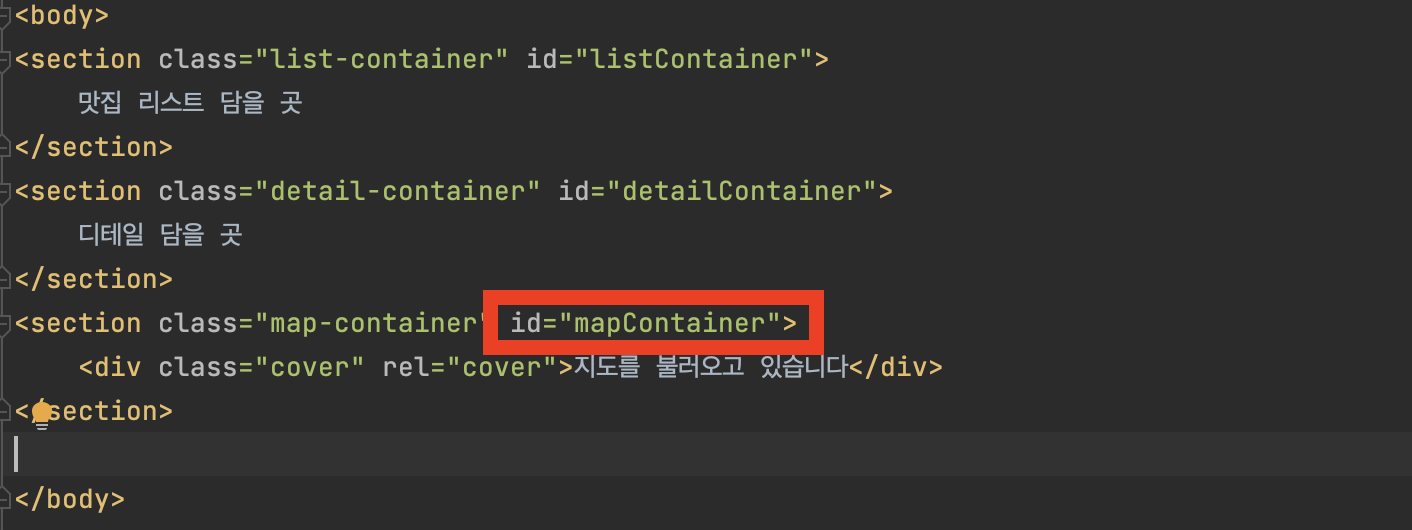
가져올 ElementId 는 html 에서 지도를 나타낼 section의 id 를 입력하면 된다
9. 그럼 이렇게 지도가 잘 들어간 모습을 보고 신기해하면 된다

반응형
'웹개발 > matzip' 카테고리의 다른 글
| [웹개발 수업 - 맛집 사이트] 검색 기능 만들기 (0) | 2022.12.10 |
|---|---|
| [웹개발 수업 - 맛집 사이트] TIME 타입 HH:mm 형식으로 받아오기 (0) | 2022.12.10 |
| [웹개발 수업 - 맛집 사이트] 맛집 리스트 만들기 / list / 카카오맵 API (0) | 2022.12.04 |


