반응형
- HTML +CSS 작성

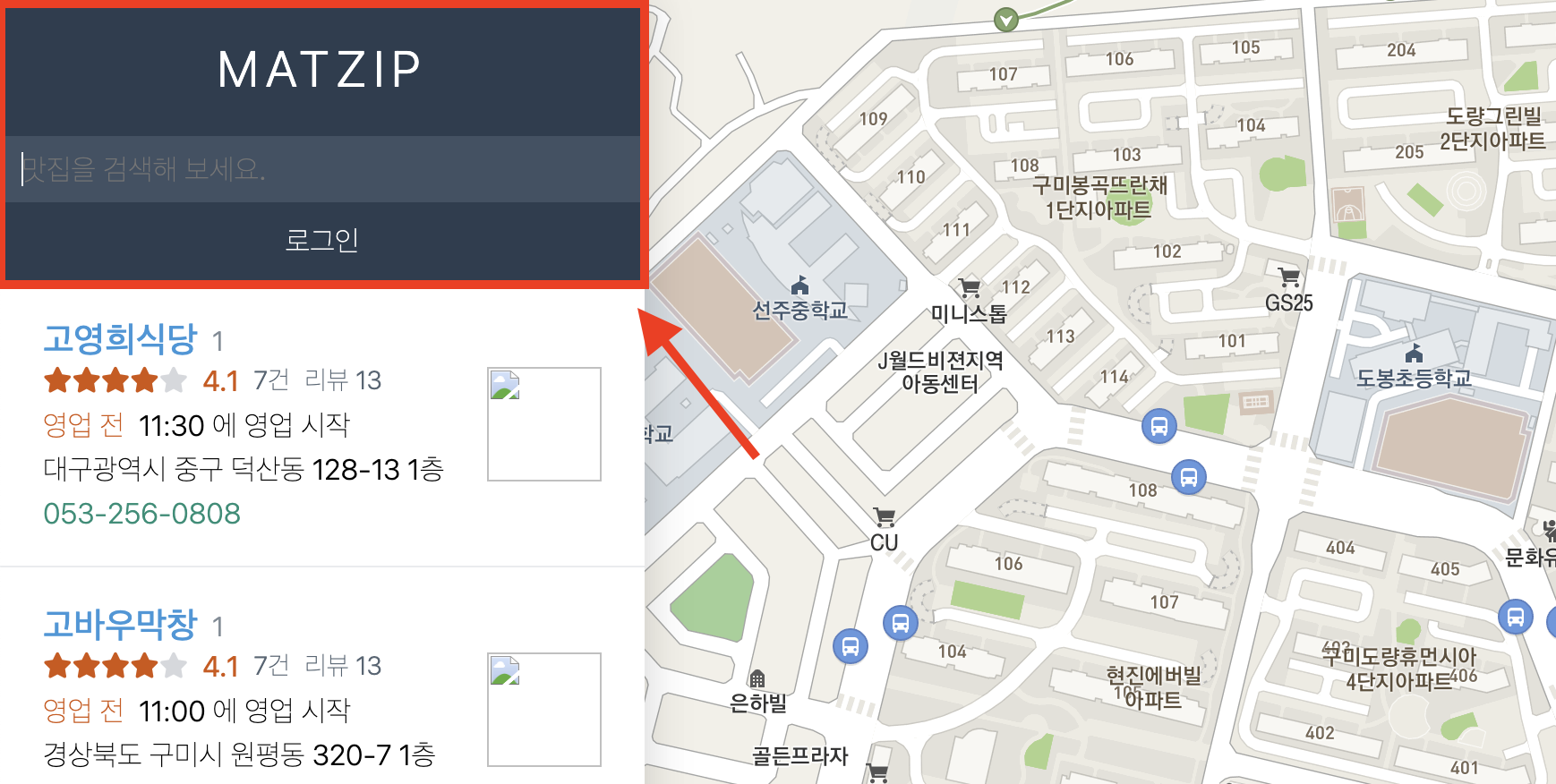
list-container 안에 검색기능을 넣을 search-form 을 추가한다

난 CSS 로 이렇게 만들어줬다
사실 쌤 거 따라한거다
따라한다고 땀 2리터 흘렸다
- javascript 에 작성해 둔 HTML 에 추가

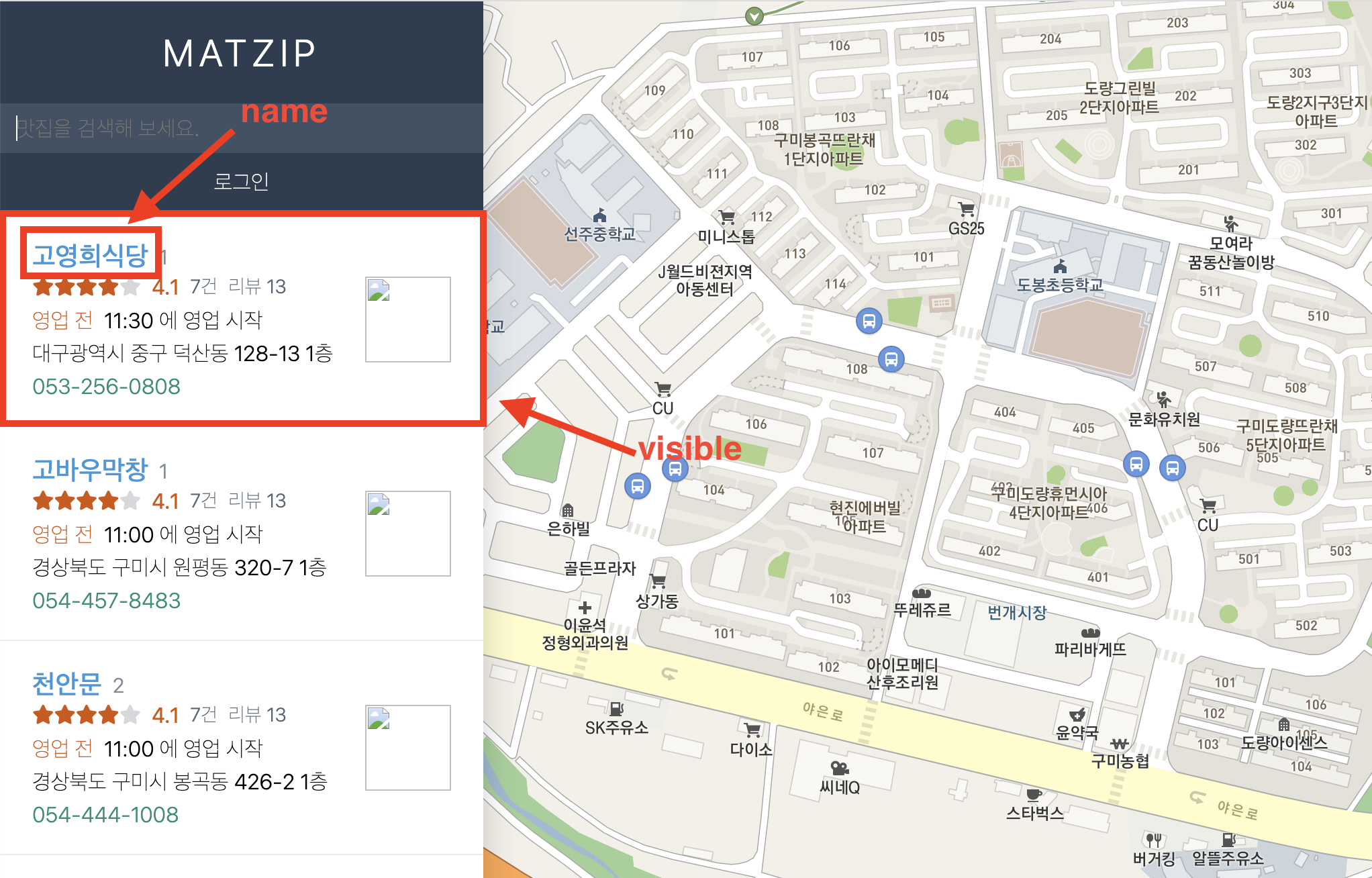
item 에 visible 추가 : 검색 했을 때 일치하는 결과만 보이게 하기 위해
name 에 rel="name" 추가 : 검색을 위해

자 각각 이 부분 말하는거다
- CSS 변경 (visible)

검색내용과 일치하지 않으면 안 보여야되고 일치하면 보여야되니까 일단 이렇게 바꿔둔다
- javascript 작성


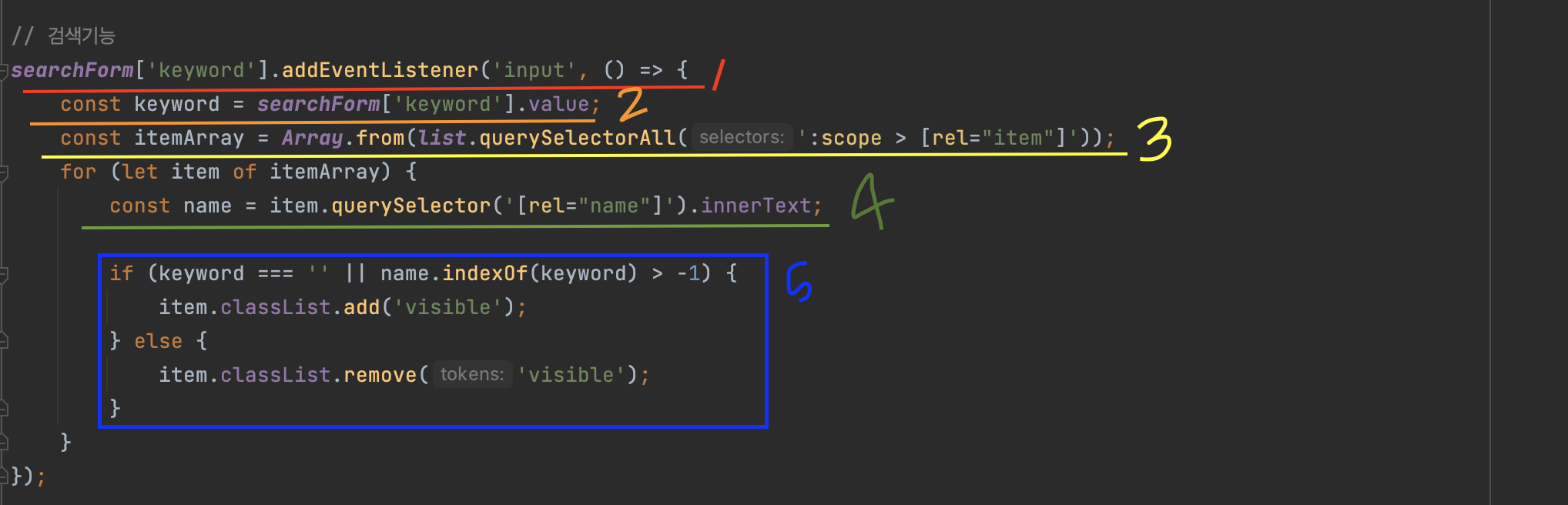
1️⃣ 검색창(name="keyword")에 입력했을 때의 함수 생성
2️⃣ 검색창에 입력되는 값을 변수 keyword 로 둠
3️⃣
- Array.from 은 유사 배열 객체를 배열로 바꾸는데 사용한다
Array.from('Yeeun');
//["Y", "e", "e", "u", "n"]
Array.from([1, 2, 3], x => x + x);
//[2, 4, 6]- list.querySelectorAll 에서 list 는 맨 위에 선언했던 list 를 의미하며, :scope 는 범위를 의미한다

4️⃣, 5️⃣ 검색창에 아무것도 입력되지 않았거나, 찾는 문자열이 있으면 visible 추가 / 그 이외는 visible 제거
: 자바스크립트에서 indexof 는 특정 문자열을 찾는 함수인데, 찾는 문자열이 없으면 -1 이 반환된다
- 확인하기

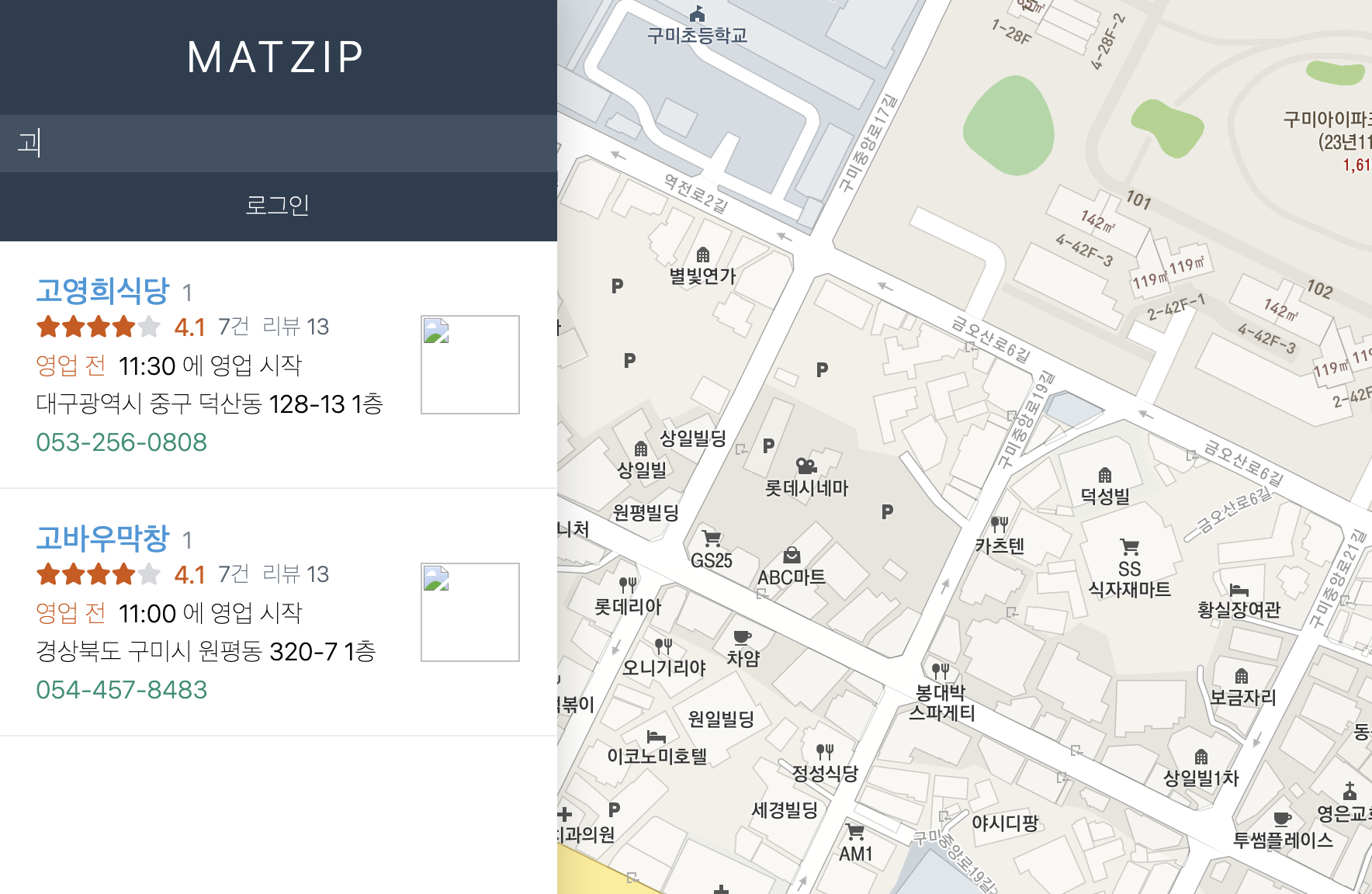
'고' 까지 입력하면 고영희식당과 고바우막창이 둘 다 나온다

'고바' 까지 입력하면 고바우막창만 나온다
반응형
'웹개발 > matzip' 카테고리의 다른 글
| [웹개발 수업 - 맛집 사이트] TIME 타입 HH:mm 형식으로 받아오기 (0) | 2022.12.10 |
|---|---|
| [웹개발 수업 - 맛집 사이트] 맛집 리스트 만들기 / list / 카카오맵 API (0) | 2022.12.04 |
| [웹개발 수업 - 맛집 사이트] 카카오맵 API 적용 방법 / kakao map API (1) | 2022.12.04 |


