▶️ 맛집 리스트 + 클릭 시 위치이동
- html 작성 : 리스트 틀을 잡아준다. (<body> 안에 들어감)
<section class="list-container" id="listContainer">
<ul class="list" id="list">
<li class="item">
<span class="info">
<span class="name-container">
<span class="name">용정반점</span>
<span class="category">중식</span>
</span>
<span class="rating-container">
<span class="star-container">
<i class="star filled fa-solid fa-star"></i>
<i class="star filled fa-solid fa-star"></i>
<i class="star filled fa-solid fa-star"></i>
<i class="star filled fa-solid fa-star"></i>
<i class="star fa-solid fa-star"></i>
</span>
<span class="score">4.1</span>
<span class="count">7건</span>
<span class="review-count">리뷰</span>
</span>
<span class="open-container">
<span class="working">영업 전</span>
<span class="hour">17:00에 영업 시작</span>
</span>
<span class="address-container">대구 북구 고성동 3가 1층</span>
<span class="contact">053-123-4567</span>
</span>
<img alt="" class="image" src="">
</li>
</ul>
</section>
<section class="detail-container" id="detailContainer">
디테일 담을 곳
</section>
<section class="map-container" id="mapContainer">
<div class="cover" rel="cover">지도를 불러오고 있습니다</div>
</section>
- 데이터베이스에 맛집의 필요한 정보들을 담는 테이블을 생성한다.


- 두 테이블에 대한 entity를 만든 후, IDataMapper (Interface) 에 places 테이블의 모든 레코드를 select 하는 selectPlaces 를 만든다.

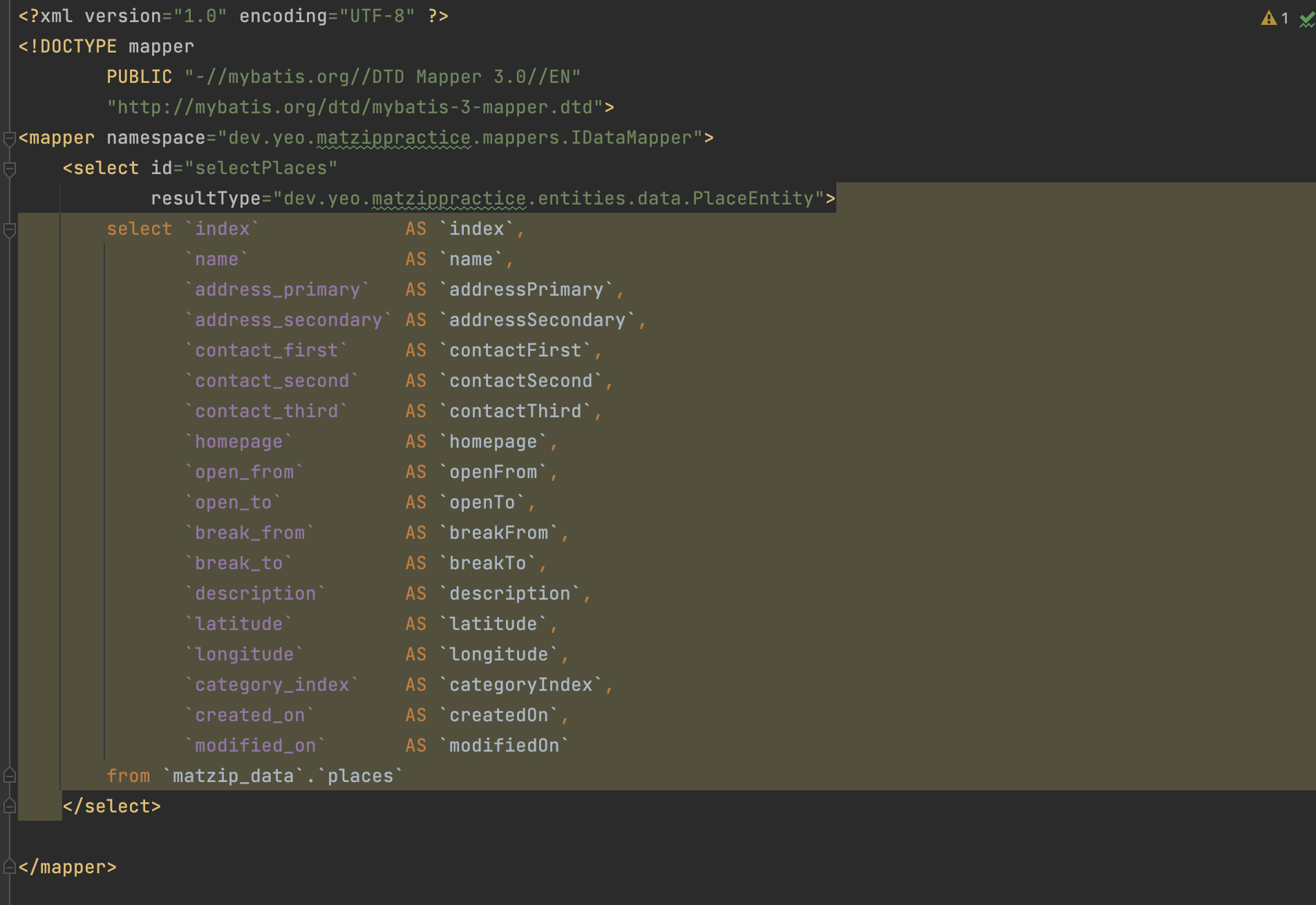
- DataMapper.xml 에 그에 맞게 쿼리를 작성한다.

- DataService 에 IDataMapper 의 selectPlaces 를 가져와서 return 하는 코드를 작성한다.

- DataController 에 DataService 의 getPlace 를 가져와서 return 하는 코드를 작성한다.

✅ 어노테이션 @Controller 와 @RestController 의 차이점
▪️ @Controller
- 주로 View 를 반환하기 위해 사용한다.
- Data 를 반환해야 하는 경우에는 @ResponseBody 어노테이션을 사용하여 JSON 형태로 데이터를 반환한다.
▪️ @RestController
- @Controller 에 @ResponseBody 가 추가 된 것이다.
- 주로 JSON 형태로 객체 데이터를 반환하기 위해 사용한다.
- javascript 작성
[웹개발 수업 - 맛집 사이트] 카카오맵 API 적용 방법
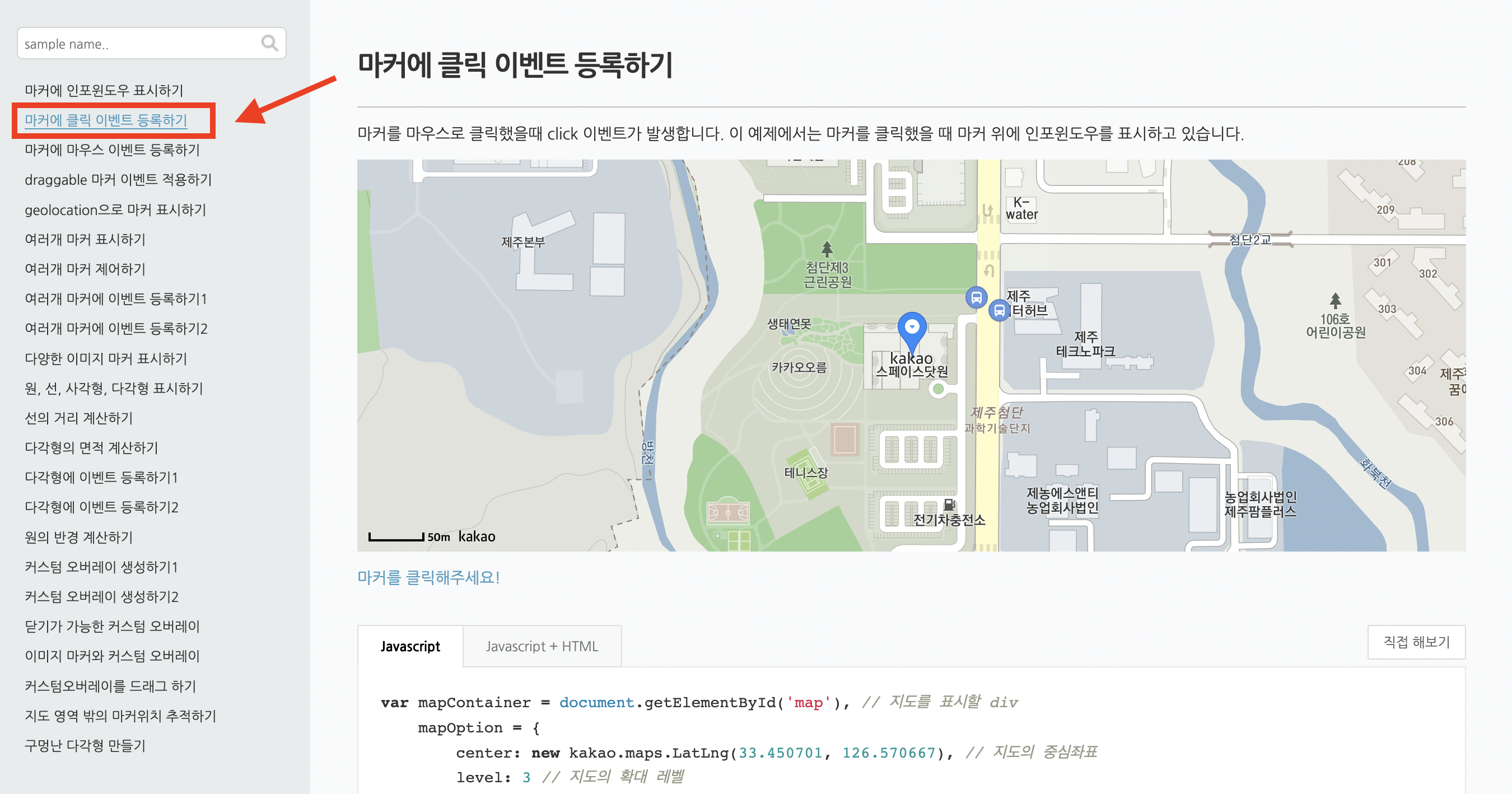
👆🏻 미리 넣어 둔 카카오맵의 마커에 클릭 이벤트를 적용해야 한다.
Kakao 지도 Web API 가이드 페이지에 가서 '마커에 클릭 이벤트 등록하기' 를 누른다.

사용 방법은 아래와 같이 설명되어 있다.


위의 방법을 응용하여 index.js 를 작성한다.
`matzip_data`.`places` 의 레코드들이 담겨 있는 placeArray 를 만들고 반복문을 돌린다.

그리고 맨 처음에 미리 만들어 둔 리스트의 틀인 html 을 가져와서 작성한다.
DB 에서 레코드를 가져올 수 있도록 주소, 전화번호, 오픈시간 등을 바꿔준다.

바로 밑에 아래와 같은 코드를 작성한다.

1️⃣
✅ DOMParser
▪️ DomParser 를 이용하여 문자열(String) 형태의 xml 혹은 html 을 DOM 구조로 변환이 가능하다.
▪️ DOMParser.parseFromString( htmlString, mimeType )
- 첫 번째 인자로는 HTML 또는 XML을 포함하는 문자열(string)을 받는다.
- 두 번째 인자로는 mimeType을 받으며, 여기서는 'text/html' 을 받는다.
: text/html는 HTML parser를 호출하고, 해당 메소드는 HTMLDocument를 반환한다.
DOM 은 프로그래밍 언어는 아니지만 DOM 이 없다면 자바스크립트 언어는 웹 페이지 또는 XML 페이지 및 요소들과 관련된 모델이나 개념들에 대한 정보를 갖지 못하게 된다. 문서의 모든 element - 전체 문서, 헤드, 문서 안의 table, table header, table cell 안의 text - 는 문서를 위한 document object model 의 한 부분이다. 때문에, 이러한 요소들을 DOM 과 자바스크립트와 같은 스크립팅 언어를 통해 접근하고 조작할 수 있는 것이다.
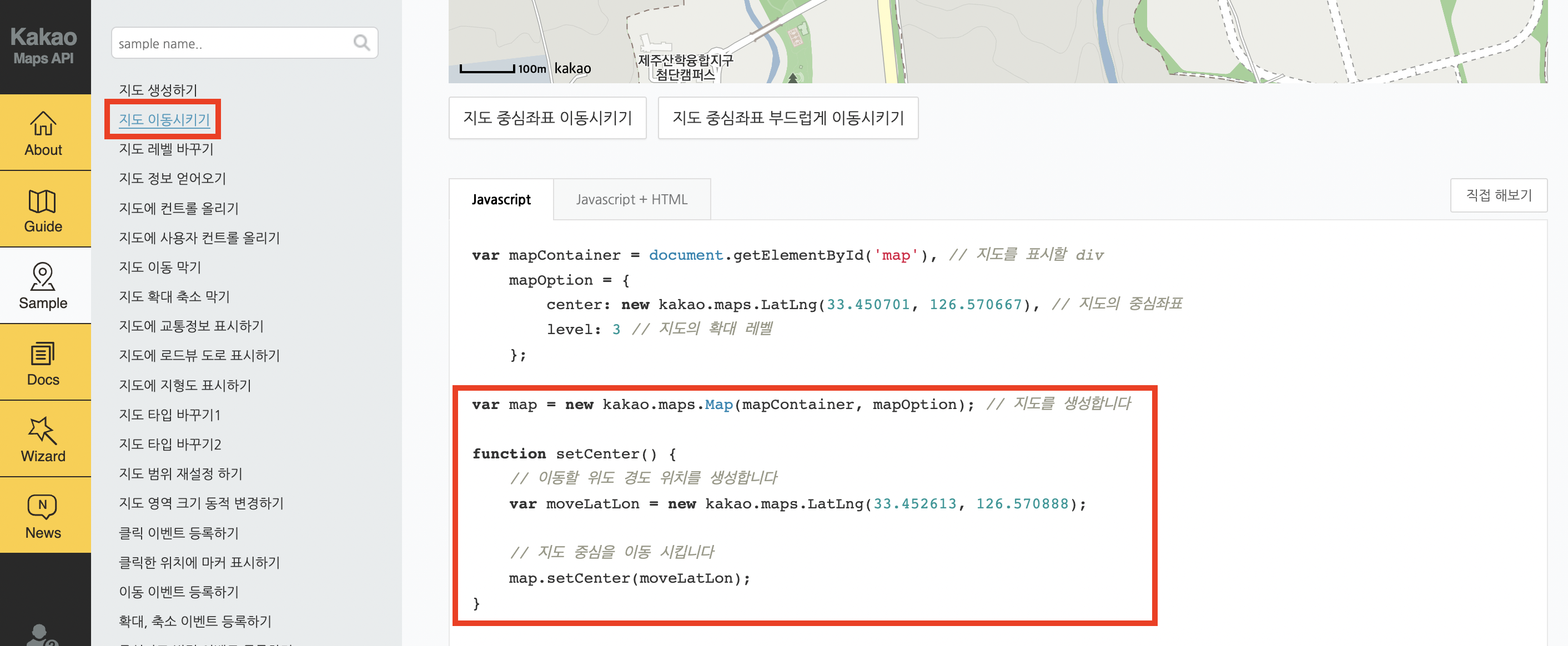
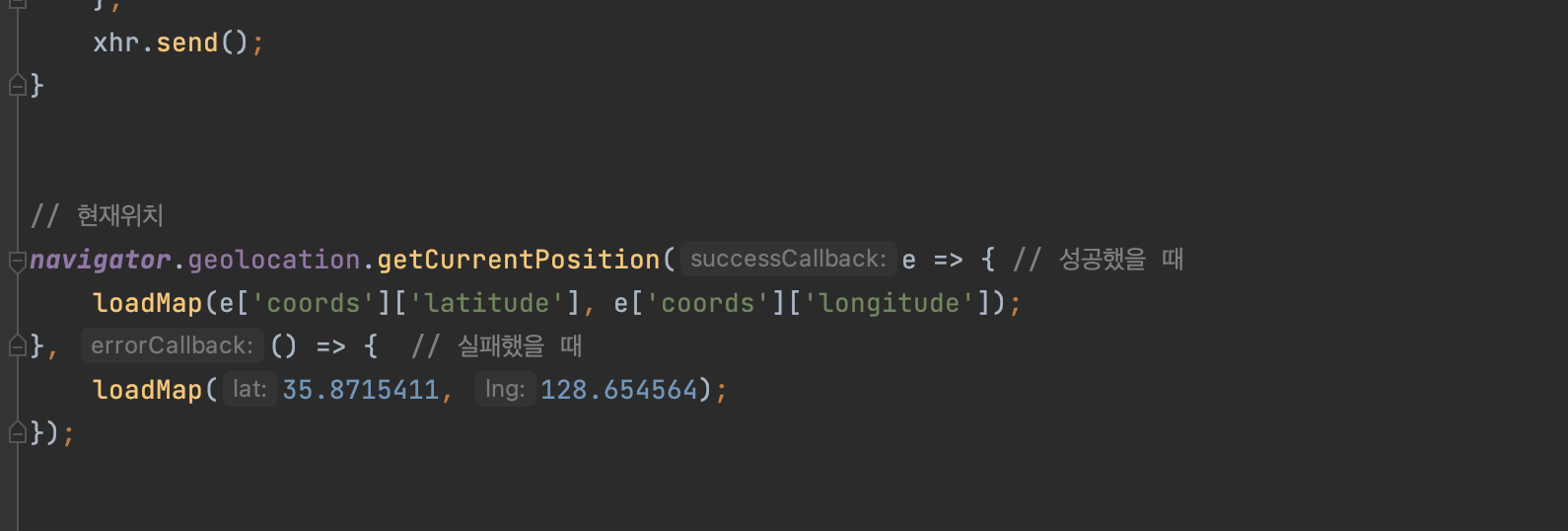
2️⃣ 지도의 중심을 이동시킨다.

loadPlaces 함수 내용을 다 작성하고, 현재 위치를 기본 위치로 설정해둔다.


이제 위에 함수를 호출해주면 끝!!!!!!!!!!!!!!

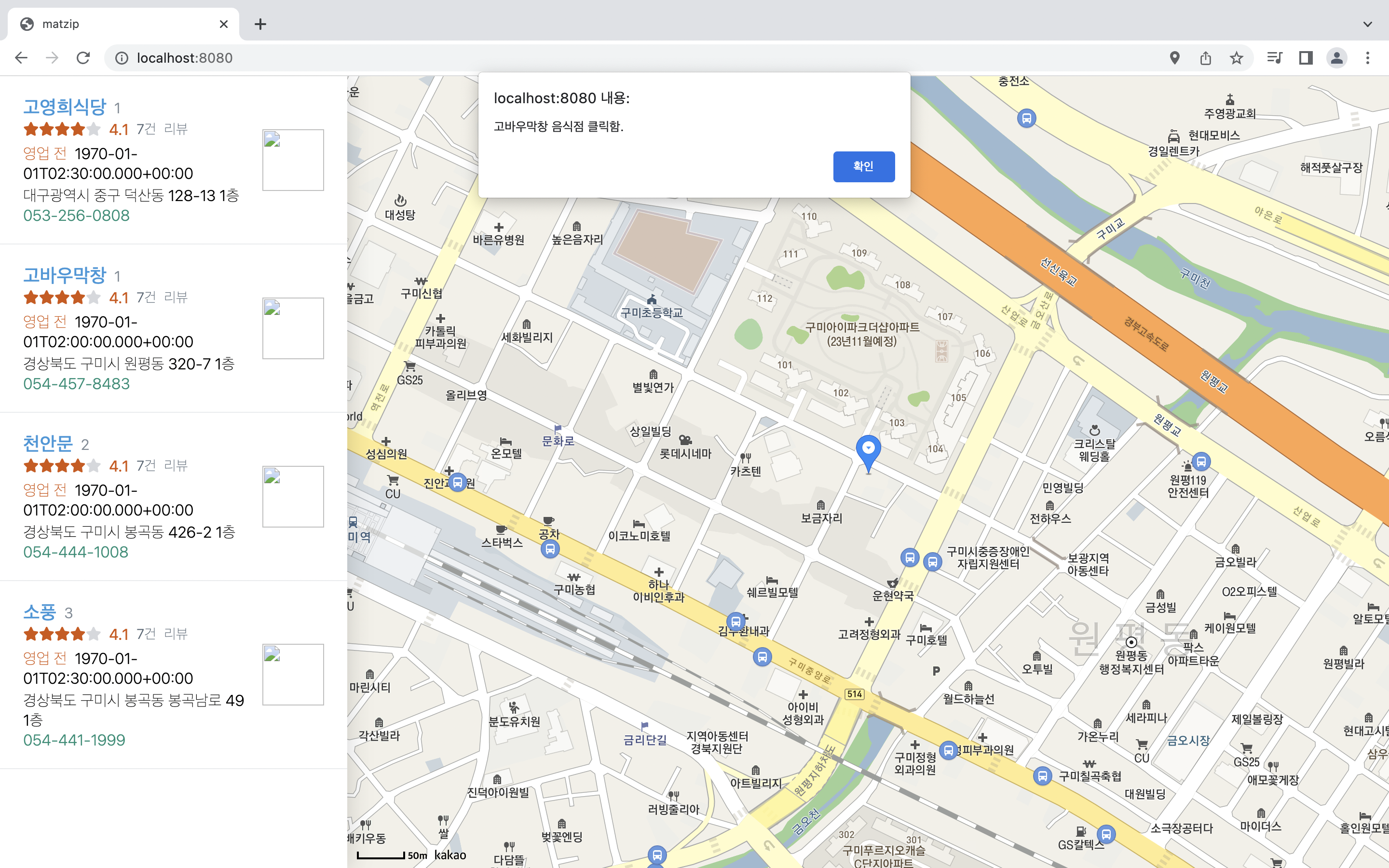
- 완성

저장 해 둔 맛집 리스트 + 클릭 시 위치와 클릭했다는 알림 구현
'웹개발 > matzip' 카테고리의 다른 글
| [웹개발 수업 - 맛집 사이트] 검색 기능 만들기 (0) | 2022.12.10 |
|---|---|
| [웹개발 수업 - 맛집 사이트] TIME 타입 HH:mm 형식으로 받아오기 (0) | 2022.12.10 |
| [웹개발 수업 - 맛집 사이트] 카카오맵 API 적용 방법 / kakao map API (1) | 2022.12.04 |


