퍼블리싱
[VS Code] 비주얼 스튜디오 코드(Visual Studio Code) 필수 Extension 설치 및 사용법
오엥?은
2025. 5. 1. 15:55
반응형
📌 필수 Extension 설치 및 사용법
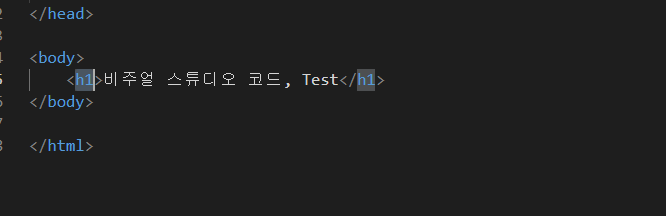
◽ Auto Rename Tag
: 시작 태그를 바꾸면 뒤에 마감 태그를 자동으로 바꿔줌

마켓플레이스 > auto rename tag 검색 > 설치


시작 태그를 바꾸면 자동으로 마감 태그도 바뀌게 된다.
반응형
◽HTML CSS Support
: CSS에 사용된 선택자를 HTML에서 자동완성 해줌(css → html)

마켓 플레이스 > html css support 검색 > 설치


css class 네임이 자동완성 되어 뜬다.
◽HTML to CSS autocompletion
: html에 사용된 선택자를 css에서 자동완성 해줌(html → css)

마켓 플레이스 > html to css autocompletion 검색 > 설치

html에서 작성한 css class 가 css 파일에서 자동완성되어 뜬다.
◽CSS Peek
: html에서 선택자를 Ctrl + 클릭 하면 css파일 해당 선택자로 이동

마켓 플레이스 > css peek 검색 > 설치

ctrl + 클릭을 하면

css파일의 해당 선택자로 바로 이동한다.
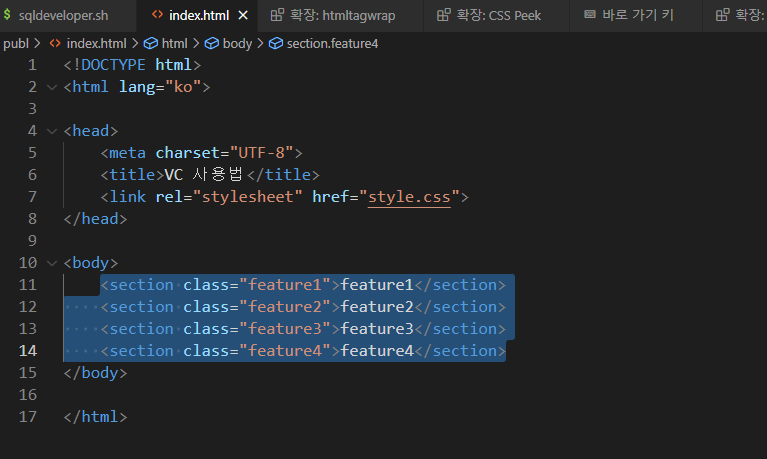
◽Htmltagwrap 👍👍👍
: 텍스트를 마크업하거나 html 태그를 부모요소로 마크업할 때 사용
(부모 요소로 묶고 싶은 곳을 블록으로 지정하고 Alt + w키 입력)

마켓 플레이스 > htmltagwrap 검색 > 설치

감싸고 싶은 영역을 잡고 Alt+w (mac은 option + w) 를 누르면

잘 감싸진다.
참고: 인프런 실전 퍼블리싱 시즌3 (코딩웍스)
반응형