퍼블리싱
[CSS] 반응형 텍스트 사이즈 자동 조절
오엥?은
2025. 5. 2. 10:41
반응형
📌 clamp 함수
: clamp(최솟값, 가변값(선호값), 최댓값)

미디어쿼리를 쓸거라서 viewport를 넣어줘야 한다.
meta:vp 입력하면 자동완성이 뜨고,

이렇게 넣을 수 있게 된다.
반응형
@media (max-width: 1200px) {
h1 {
font-size: 80px;
}
}
@media (max-width: 900px) {
h1 {
font-size: 60px;
}
}
@media (max-width: 600px) {
h1 {
font-size: 40px;
}
}이렇게 여러개로 쪼개서 적어줘야 하는 걸
h1 {
font-size: clamp(30px, 5vw, 100px);
}clamp로 해결할 수 있다.
페이지가 아무리 줄어들어도 30px 밑으로는 떨어지면 안되고,
최저값은 5vw,
페이지가 아무리 커도 100px 이상으로 커지면 안된다는 뜻이다.



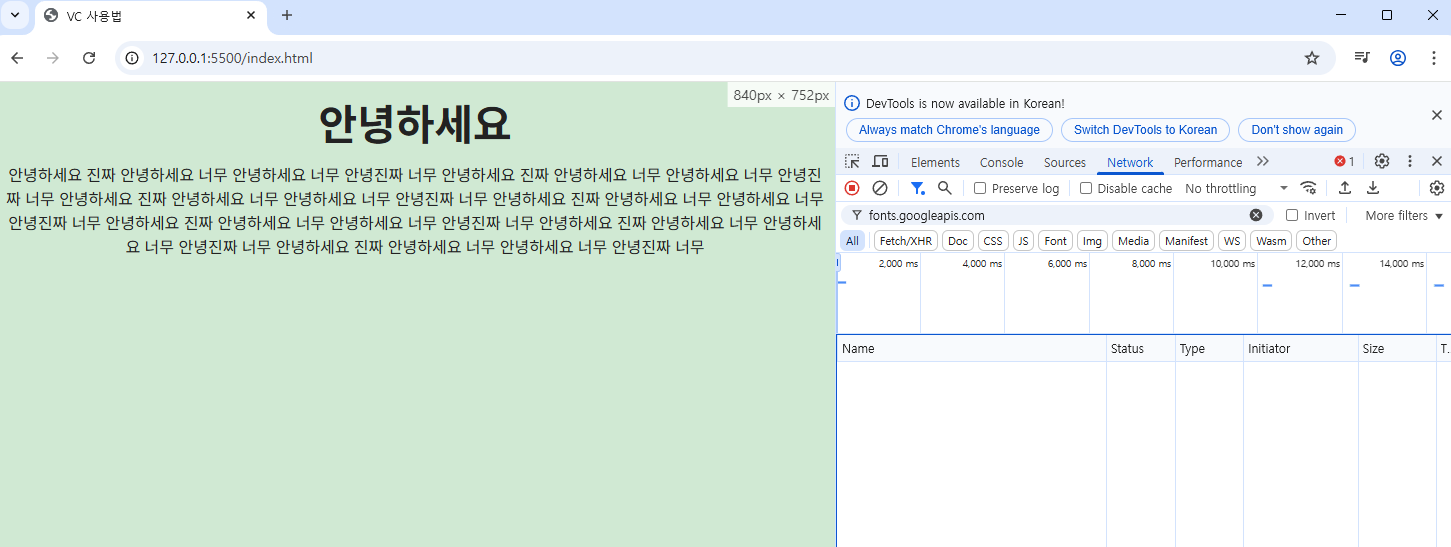
이렇게 페이지를 줄여보면 글씨도 같이 줄어드는 걸 볼 수 있다.

본문 내용도 반응형으로 수정했다.
p {
line-height: 1.5em;
font-size: clamp(13px, 2vw, 50px);
}첫번째 문단은 반응형 적용한 거고, 두번째 문단은 반응형 적용하지 않은 거다.

화면 크기에 따라 첫번째 문단 글자들의 크기가 줄어드는 것을 볼 수 있다.
반응형