반응형
- src > chapter_10 > AttendanceBook.jsx
import React from "react";
const students = [
{
name: "Yeeun"
},
{
name: "Heongmin"
},
{
name: "Hyungyu"
},
{
name: "Kangin"
},
];
function AttendanceBook(props) {
return (
<ul>
{students.map((student) => {
return <li>{student.name}</li>;
})}
</ul>
);
}
export default AttendanceBook;
- index.js 수정

위와 같이 잘 출력된다.

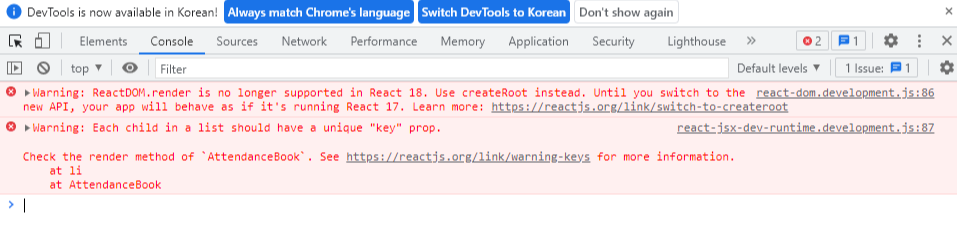
근데 콘솔창은 난리났다. key 값을 안 줘서 그렇다.
import React from "react";
const students = [
{
id : 1,
name: "Yeeun"
},
{
id : 2,
name: "Heongmin"
},
{
id : 3,
name: "Hyungyu"
},
{
id : 4,
name: "Kangin"
},
];
function AttendanceBook(props) {
return (
<ul>
{students.map((student) => {
return <li key={student.id}>{student.name}</li>;
})}
</ul>
);
}
export default AttendanceBook;배열에 id 를 추가하고, key 값을 설정한다.
이렇게 하면 더이상 콘솔창에 경고가 안 뜬다.
반응형
'Front > React' 카테고리의 다른 글
| [React] 다양한 Forms (0) | 2023.04.21 |
|---|---|
| [React] Form 과 Controlled Component (0) | 2023.04.20 |
| [React] 여러 개의 Component 렌더링 하기 (0) | 2023.04.20 |
| [React] 로그인 여부를 나타내는 툴바 만들기 (0) | 2023.04.20 |
| [React] Conditional Rendering (1) | 2023.04.20 |



