반응형
- 일단 모든 페이지에 공통으로 들어갈 거라서 common 으로 빼준다. home.html 에 넣어볼 거다.

- CommonBody 에 <header></header> 만든 뒤, class 주고 타임리프 이렇게 적어준다.

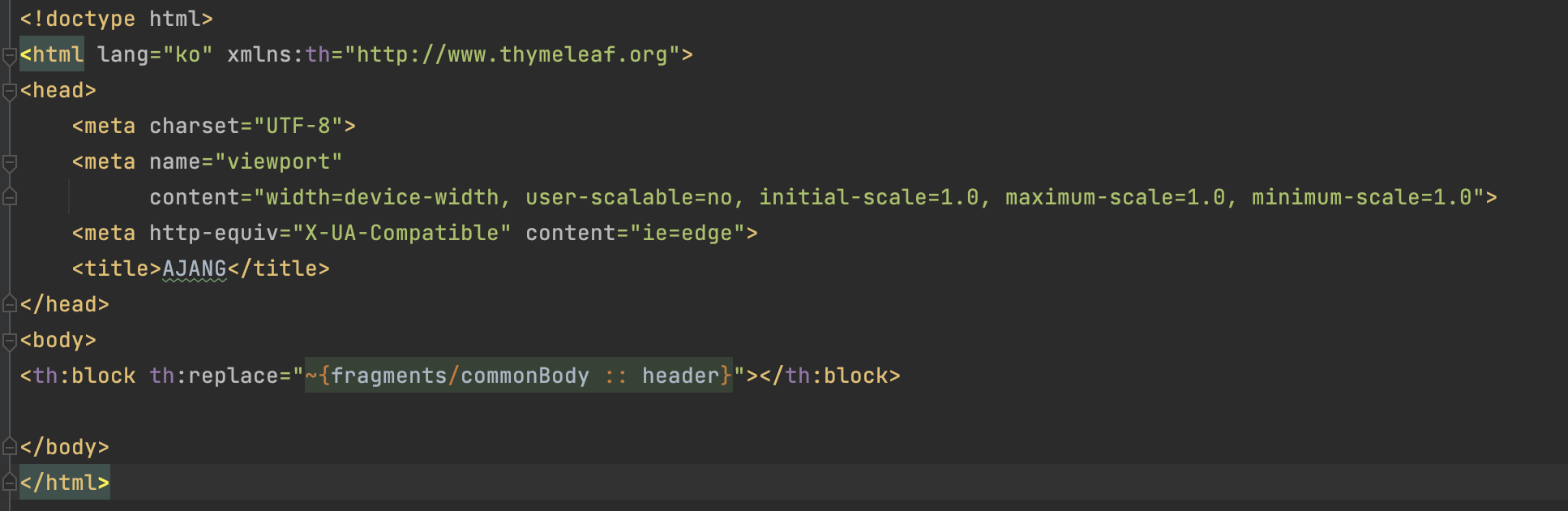
- 공통 header를 넣고 싶은 페이지(home.html)의 body 안에 넣어준다.
<th:block th:replace="~{fragments/commonBody :: header}"></th:block>
- 옴메 진짜 잘 들어간다. 이렇게 따로 빼 놓으면 나중에 모든 페이지에 한 줄만 적어도 상단메뉴 넣을 수 있다.

- footer 까지 넣어봤다. 그리고 css 도 공통으로 주기 위해 common.css 를 commonHead.html 에 적어야한다.



home.html 에서 main 에는 내용이 들어가야 하고, footer는 바닥에 붙어있어야 하기 때문에 css 는 이렇게 주면 된다.
body {
top: 0;
left: 0;
width: 100%;
background-color: rgb(255, 255, 255);
align-items: stretch;
display: flex;
flex-direction: column;
justify-content: flex-start;
min-height: 100%;
margin: unset;
/* 👇넘치는 부분은 보여지지 않고 스크롤로 내릴 수 있음 */
overflow: hidden auto;
position: absolute;
}
.--main {
flex: 1;
}
- 짜잔 눈 똑바로 뜨고 보면 맨 밑에 footer 있다.

반응형
'웹개발 > 기타' 카테고리의 다른 글
| [웹개발] checkbox 안에 font Awesome 아이콘 넣기 (0) | 2023.02.11 |
|---|---|
| [웹개발] CSS 밑줄 긋는 효과 (0) | 2023.02.10 |
| [웹개발] Mybatis (0) | 2023.02.09 |
| [웹개발] 어노테이션 (Annotation) (0) | 2023.02.09 |
| [웹개발] 웹 (Web) (0) | 2023.02.09 |

